SWELLでサイト型のトップページを作りたい!
この記事では、SWELLを使用したサイト型のトップページの作り方をご紹介します。
SWELLを使用すれば、サイト型のトップページを作るのは簡単です!
- SWELLでサイト型のトップページを作りたい
- サイトをおしゃれにしたい
- SWELLを使用した、トップページを見てみたい
「当サイトを作るのには、こんなことをしています!」という解説記事になります。
どんなカスタマイズ方法があるかは省くので、SWELLをいじくりまわしてみてください♪
※なるべく更新しますが、違う箇所・気になる点がありましたら、コメントください。
サイト型トップページとは?



サイト型のトップページって何?
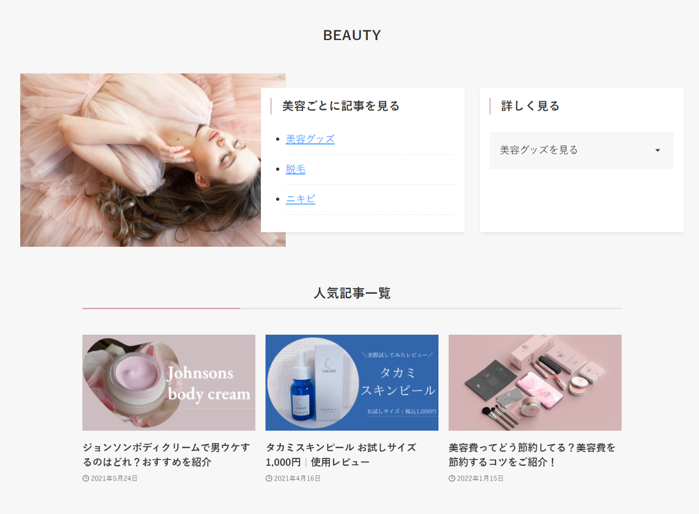
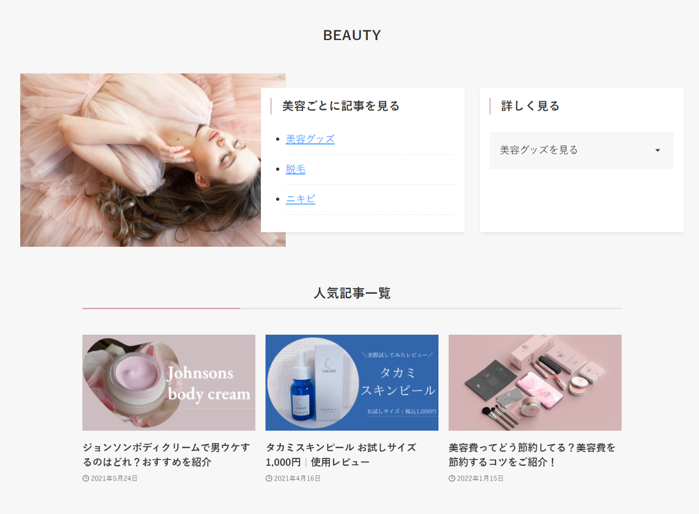
まず、当サイトのサイト型で作成したトップページはこんな感じです。
スクロールできるよ!


当サイトの場合は、とてもシンプルに作成しています。
サイト型トップページにするメリットは下記の3つです!
- おしゃれになる
- 記事の配置を自由にできる
- 読んでほしいページへ誘導しやすい
SWELLでサイト型トップページを作成して、自分にとっても、ユーザーにとっても「わかりやすく」「おしゃれな」ブログを作りましょう♪
サイト型トップページの作成:3ステップ
SWELLでサイト型トップページを作成するには、下記の3ステップで簡単に作成できます。



クリックすると、該当箇所に飛べますよ~
上記のステップ通りにやれば、簡単にサイト型トップページを作成できます。
ステップずつ、カスタマイズ方法を解説いたします。
Step1:メインビジュアル・ヘッダーをカスタマイズする
まずは、トップページの上部のヘッダーをカスタマイズしていきましょう。
ヘッダーでは下記をカスタマイズしています。
1-1.メインビジュアル(画像)を設定する


下記から作成していくよ!
外観→カスタマイズ→トップページ→メインビジュアル
画像・動画の「表示内容の選択」


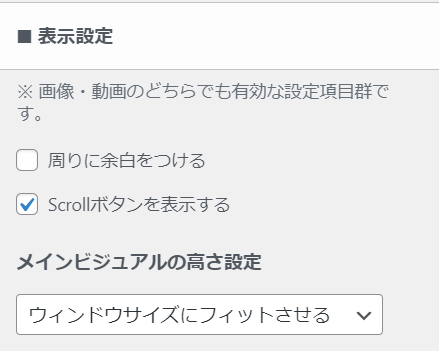
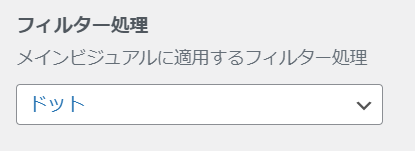
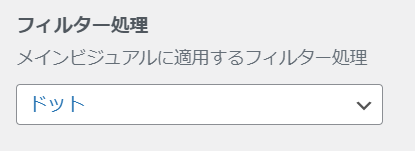
Scrollボタン・フィルター処理などの「表示設定」
「■表示設定」部分を上から解説していきます。







文字色が白でも見やすいように「ドット」を使用しています。
画像を設定する「各スライドの設定」
「■各スライドの設定」で画像を設定します。


画像の上に文字を入れたい場合は、「メインテキスト」「サブテキスト」に文字を入れましょう。



当サイトは、「メインテキスト」に文字を入れています。
画像は4枚まで入れられ、スライド式になります。
スライド[2]~[4]まで、上記のように画像を入れていきましょう。



当サイトは、3枚画像を入れています。
1-2.ヘッダーロゴ・グローバルメニューをカスタマイズ




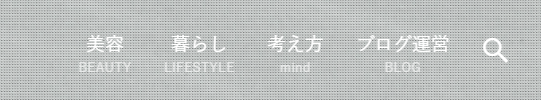
トップページの一番上の部分、「ヘッダーロゴ=サイト名」と「グローバルメニュー=カテゴリへのリンク先」をカスタマイズしていきます。
下記から作成していくよ!
外観→カスタマイズ→ヘッダー
ヘッダーロゴのカスタマイズ
ヘッダーのロゴですが、当サイトは「色」のカスタマイズしかしておりません。
「■トップページでの特別設定」でヘッダーの背景を透明にするかどうかを設定します。





文字色を「白」にしているので、ヘッダー部分の文字色は白になります。
ロゴ画像を自分で作成した方は、「■ヘッダーロゴの設定」で画像と画像サイズをカスタマイズしてください。
グローバルメニューのカスタマイズ
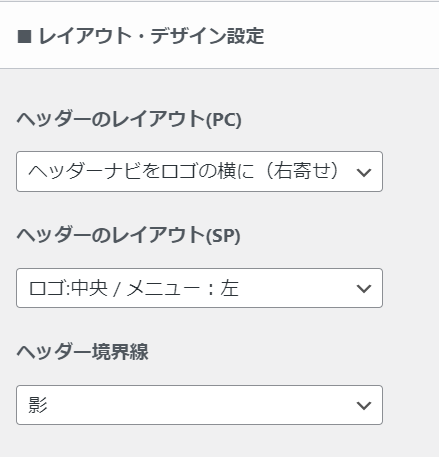
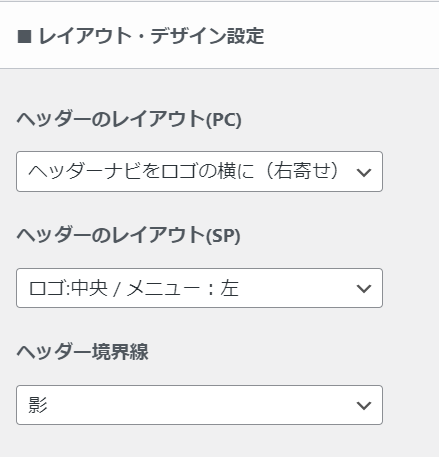
トップページ上部の右側に設定している、グローバルメニューのカスタマイズをします。
「■レイアウト・デザイン設定」部分を解説していきます。


Step2:固定ページ(メイン部分)をカスタマイズ
今度は、トップページの中間(メイン)部分を作成していきましょう!
中間部分は固定ページで作成していきます。
下記から作成していくよ!
固定ページ→新規追加


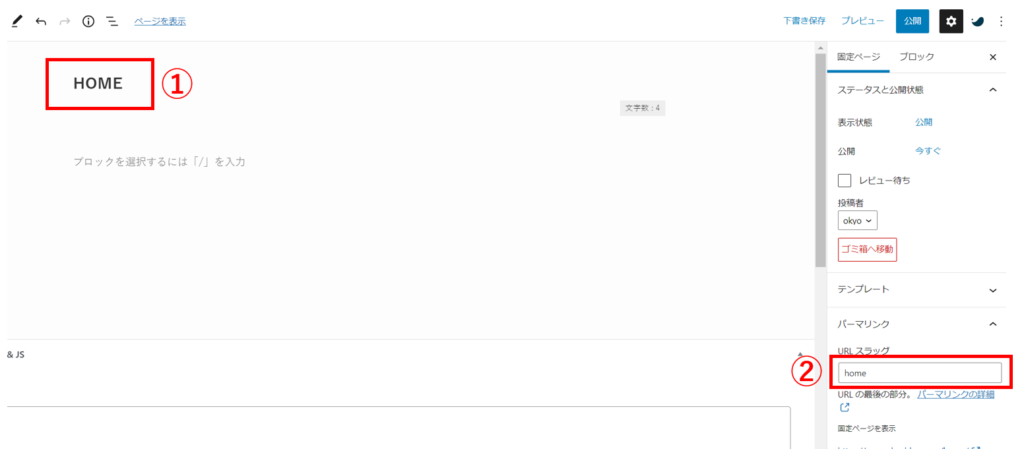
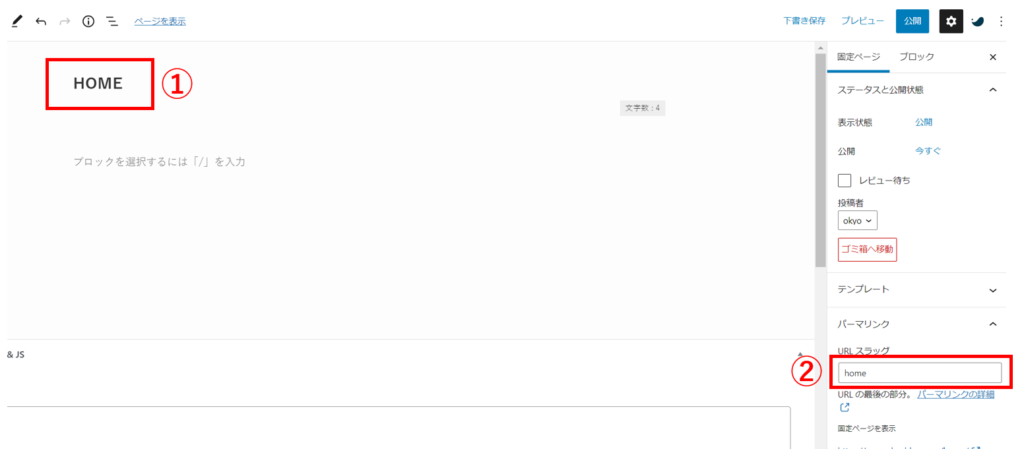
「新規追加」を押したら
①:「TOPページ」や「HOME」などを入れておきましょう。
②:「home」でOKです。
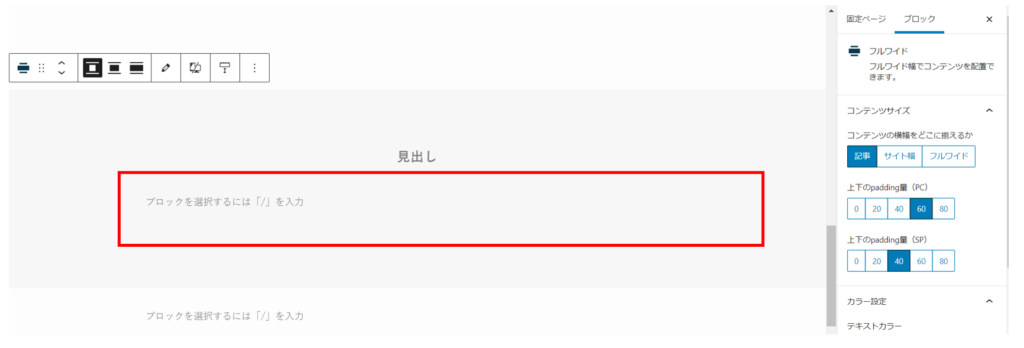
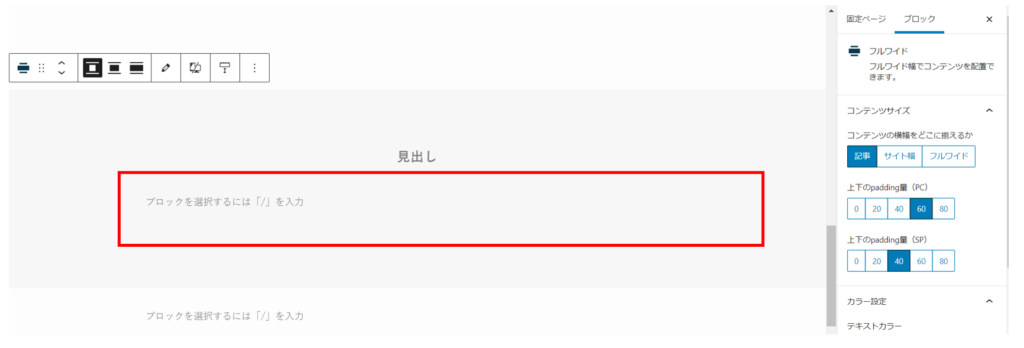
メイン部分を作成するにあたって、それぞれ「フルワイド」ブロックで枠を作って作成していきます。


①「見出し」
コンテンツのタイトルを入れる
②赤枠部分
フルワイドブロック内で「段落」を追加して、コンテンツを作成していく
③コンテンツ幅
表示されるサイズが変わってくるので、「記事」「サイト幅」「フルワイド」の好きな幅を選択する
④背景色・上下の境界線
ブロックの背景色や、フルワイドブロックの境界線を「波」にしたり、「ジグザク」にしたりできます。
(当サイトは、「波」で、「高さレベルを3」にしています)



これを踏まえたうえで、↓コンテンツを作成していくよ
それでは、作成していきましょう!
2-1.カテゴリー(現在はなし)
2-2.新着記事・人気記事
2-3.カテゴリーごとの細かい導線
2-5.キーワード(タグ)の導線



画像もチェックして、作成したいと思ったところに飛んでね~
2-1.カテゴリー(現在はなし)


現在はないですが、作成方法は残しておきます。
削除した理由は、スマホで見たときにバランスが悪かったためです…。
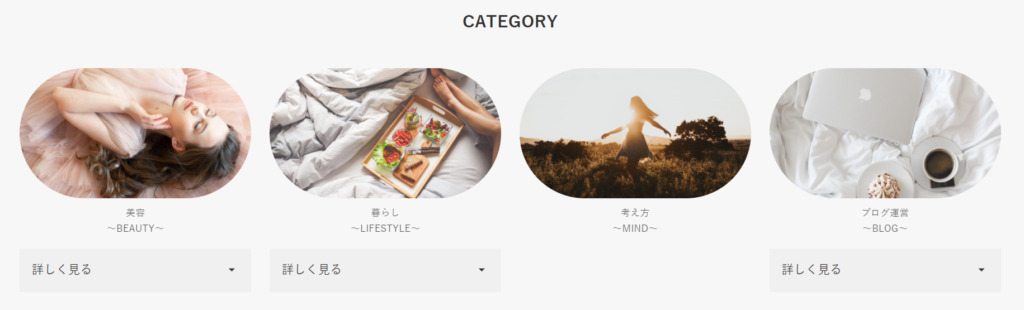
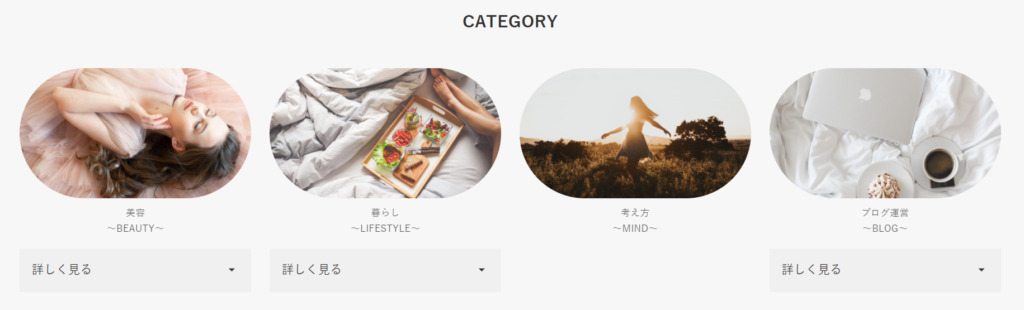
カテゴリーページは、「画像リンク」と「アコーディオン」で作成しています。
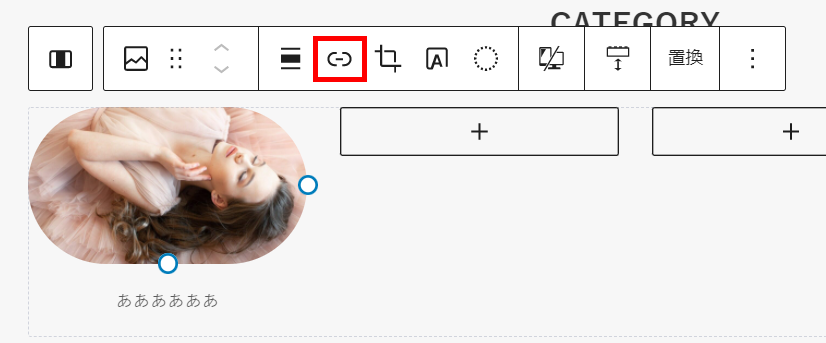
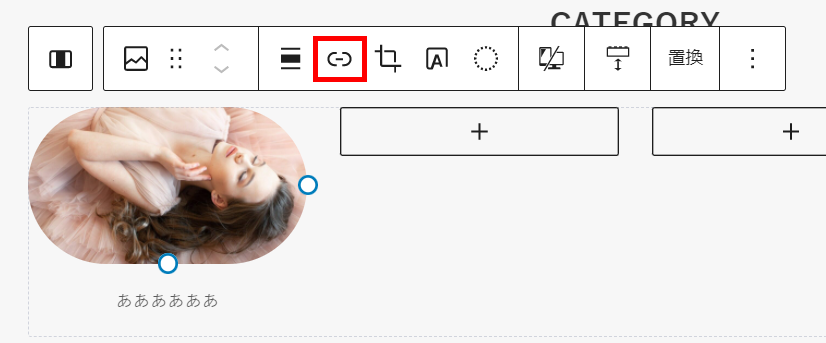
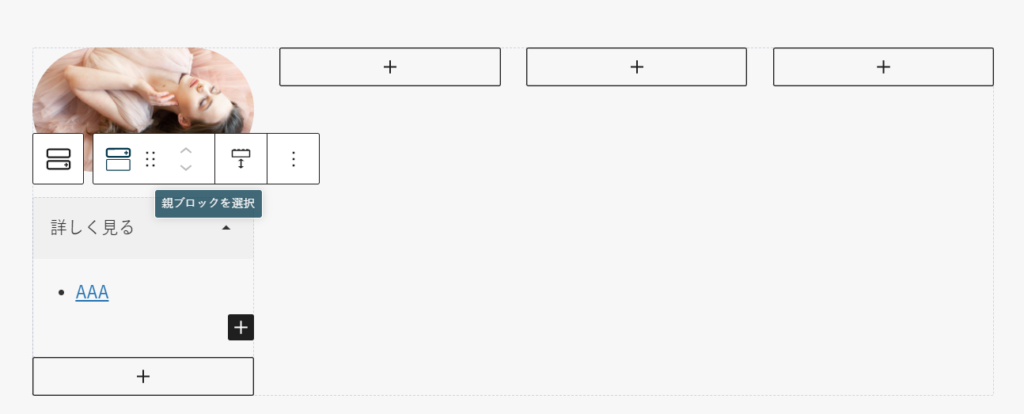
画像リンクの作成


カラムを増やす場合、□枠の間にマウスをもっていって増やす


キャプションを2段にしたい場合、文字を入力してから改行する


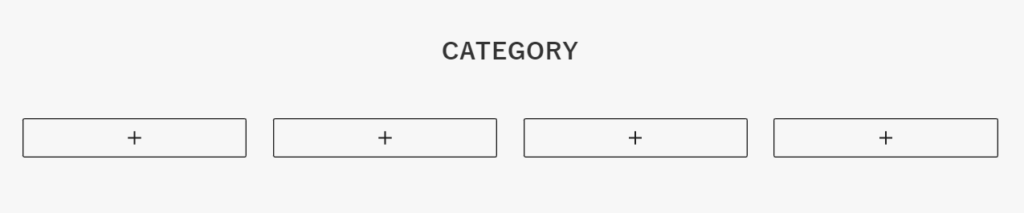
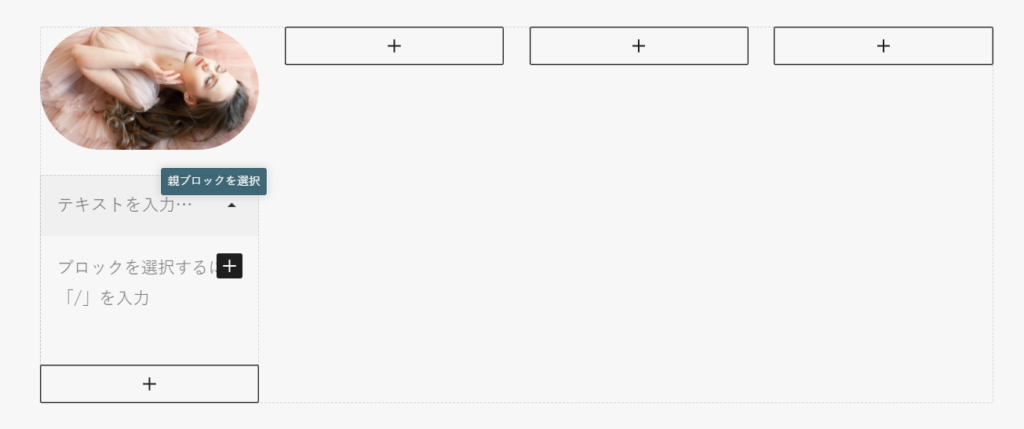
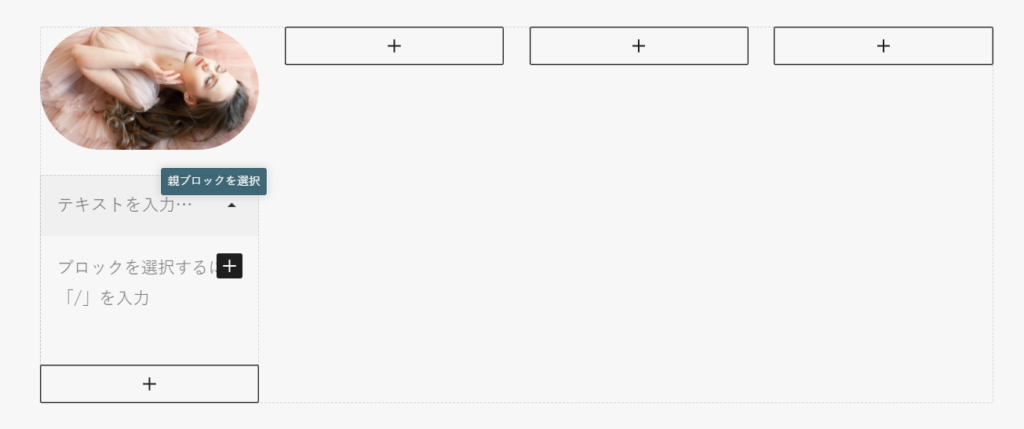
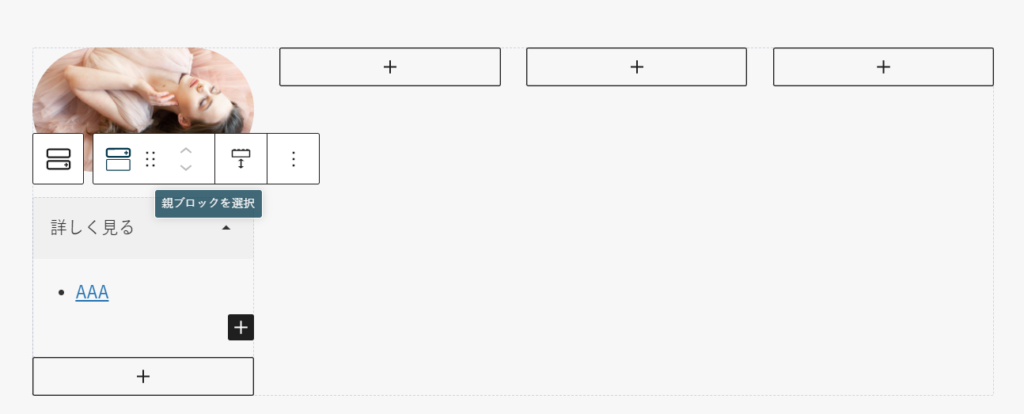
アコーディオン作成
次に、画像リンクしたのアコーディオンを作成していきます。




②のテキストは、「リスト」ブロックで入れてます。
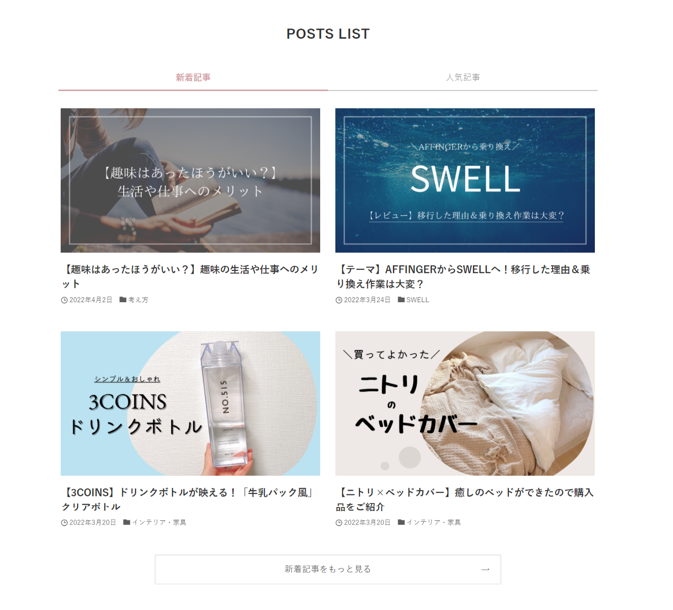
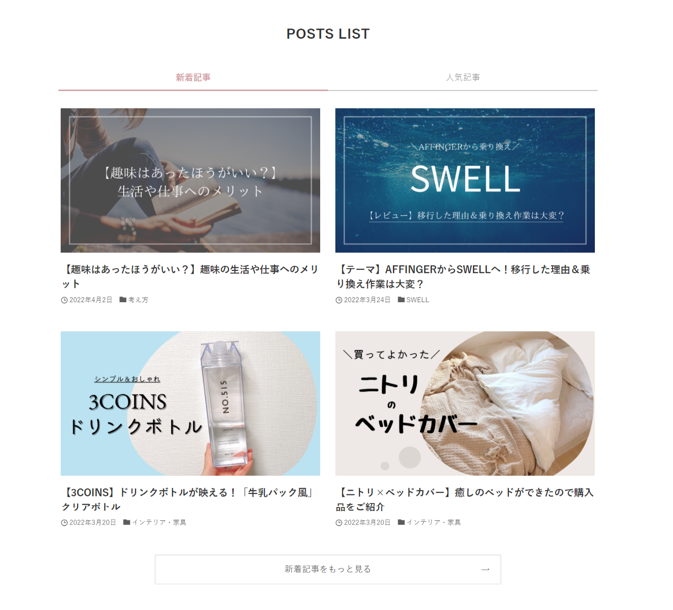
2-2.新着記事・人気記事


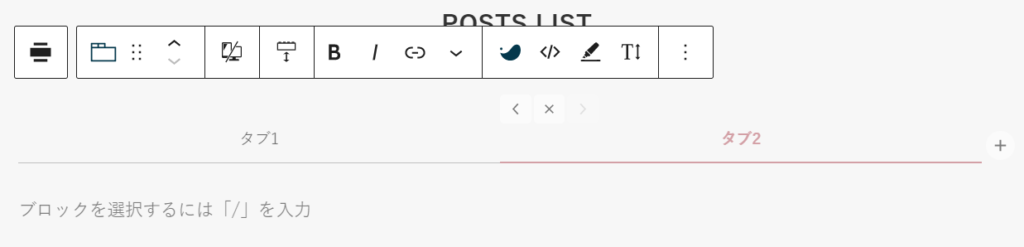
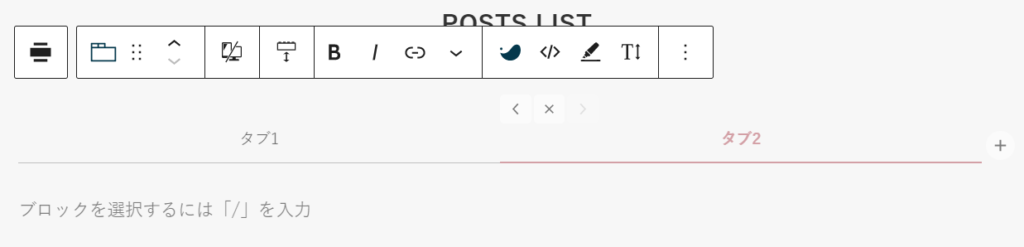
人気記事ページは、「タブ」ブロックと「投稿リスト」で作成しています。
「タブ」ブロックを作成


「投稿リスト」で新着記事・人気記事を設定する


「もっと見る」を作成する場合は、「MOREリンクの表示テキスト」にテキストとURLを入力する。
2-3.カテゴリーごとの細かい導線


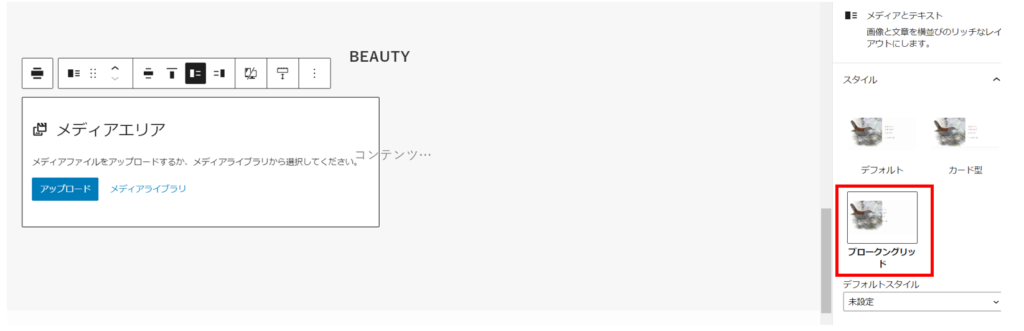
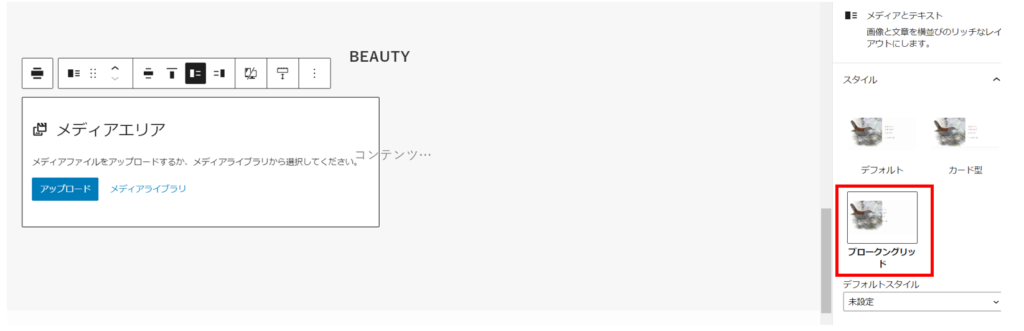
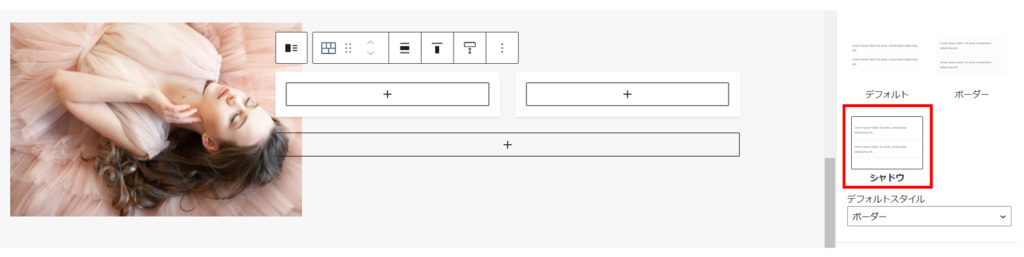
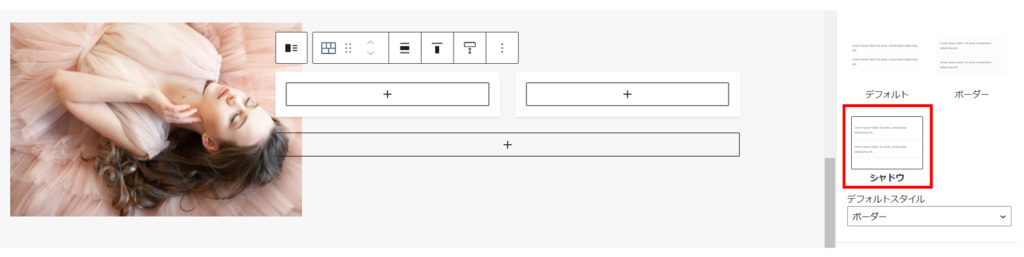
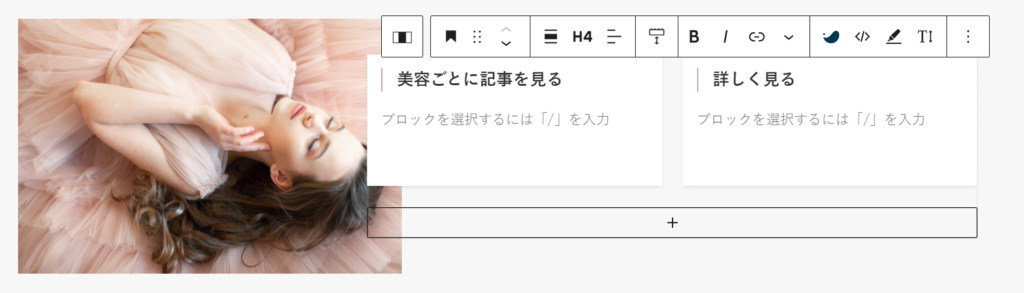
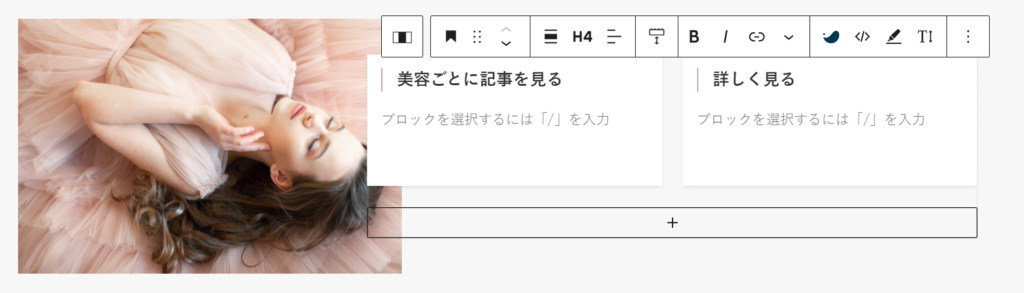
カテゴリーごとの細かい導線は、「メディアとテキスト」と「投稿リスト」ブロックで作成しています。
「メディアとテキスト」と「リッチカラム」を使用して、上部を作成








「投稿リスト」を使用して、カテゴリーの記事一覧を作成する




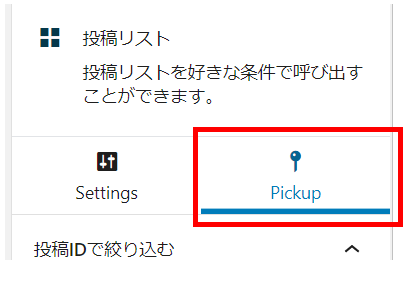
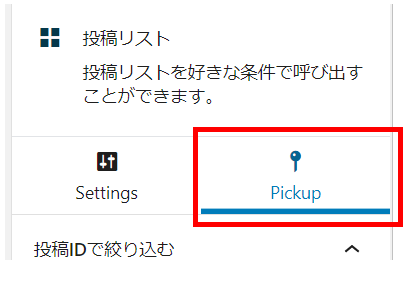
①投稿リストの「Pickup」をクリック


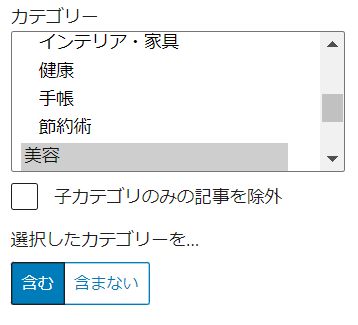
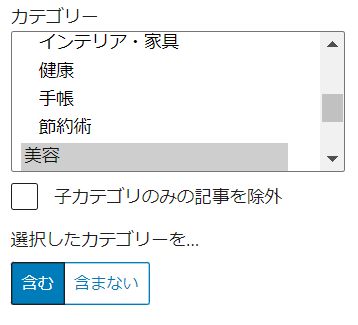
②カテゴリーを選択する





「Pickup」内では、IDで直接指定できたり、タグごとに表示させたりすることもできるよ!
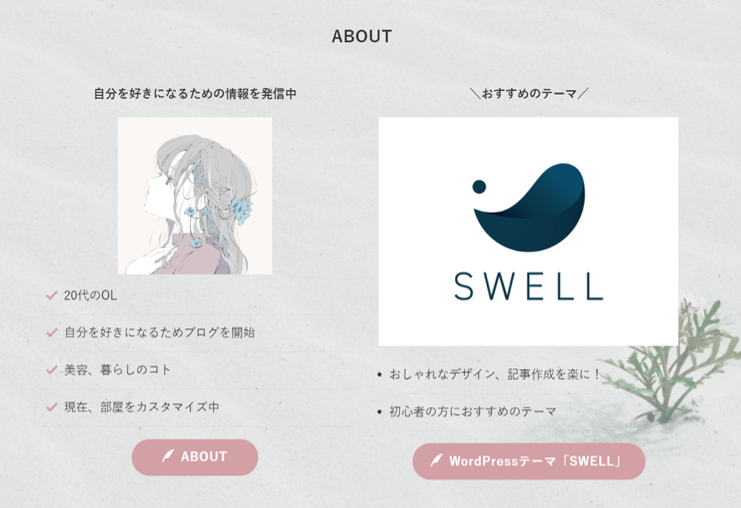
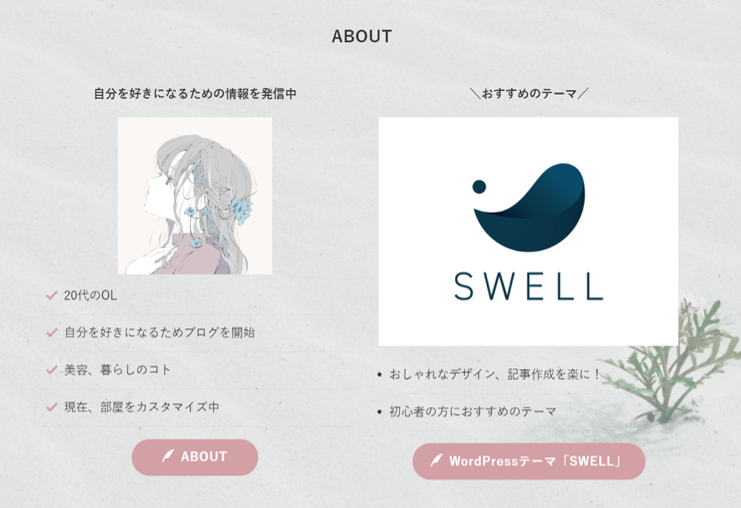
2-4.ABOUT(サイト・運営者)について


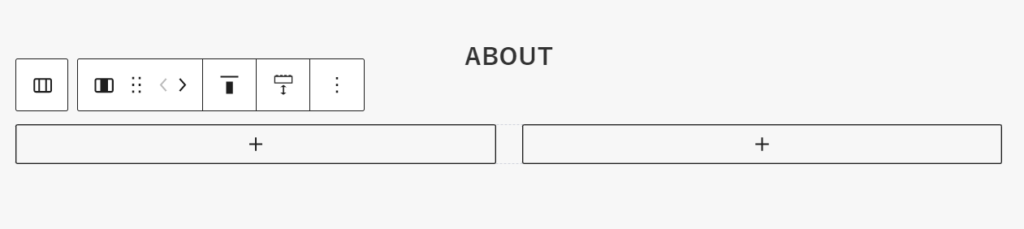
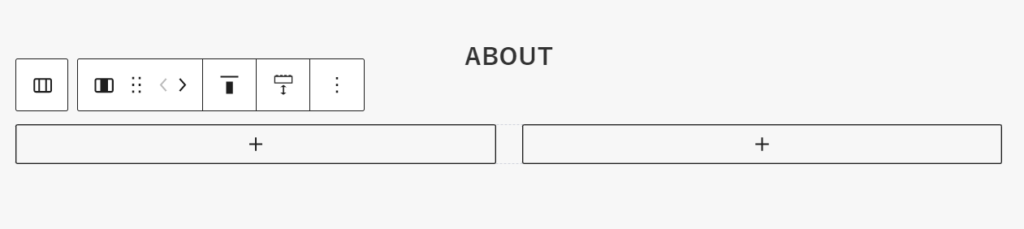
ABOUT部分は、「カラム」で2つに分けて作成しています。







↑のページから確認してみてね!


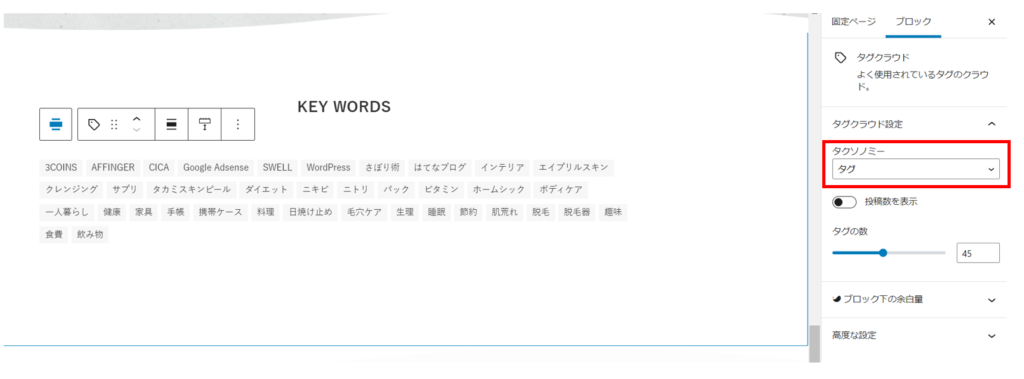
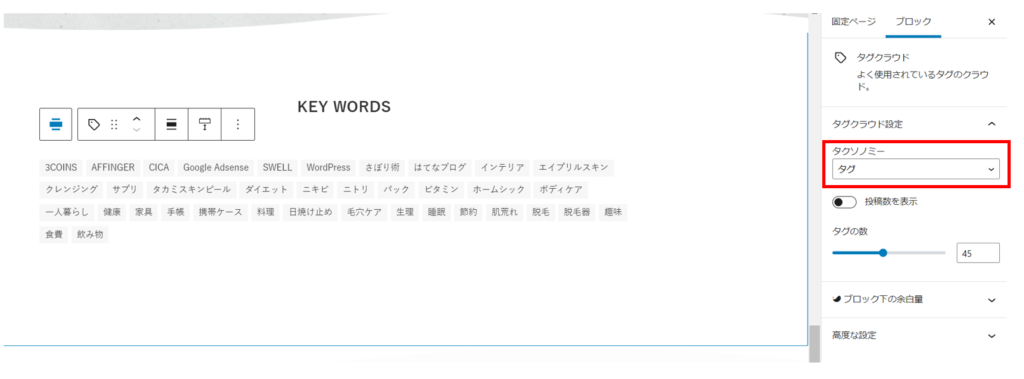
2-5.キーワード(タグ)の導線


KEYWORDSの部分は、「タグクラウド」を使用しているよ!





タグの表示数も指定できるよ!
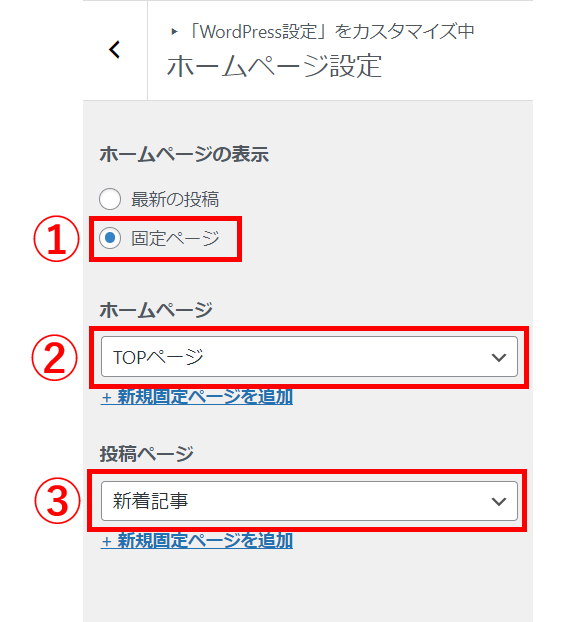
2-6.【重要】固定ページをトップページとして設定をする
最後に、作成した固定ページを、トップページとして設定します。
下記から作成していくよ!
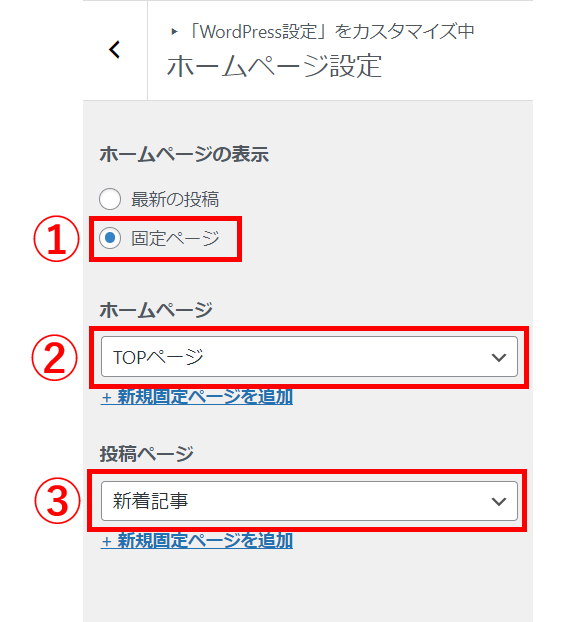
外観→カスタマイズ→WordPress設定→ホームページ設定


下記、設定をしていくよ!
①ホームページの表示:固定ページ
②ホームページ :↑で作成した固定ページを設定
③投稿ページ :新着記事



上記設定して、TOPページを見てみてね♪
Step3:フッターをカスタマイズ
最後にフッター部分を作成していきましょう。
3-1.ウィジェットからカスタマイズ


最後に、ウィジェットでフッター部分を作成していきましょう。
下記から作成していくよ!
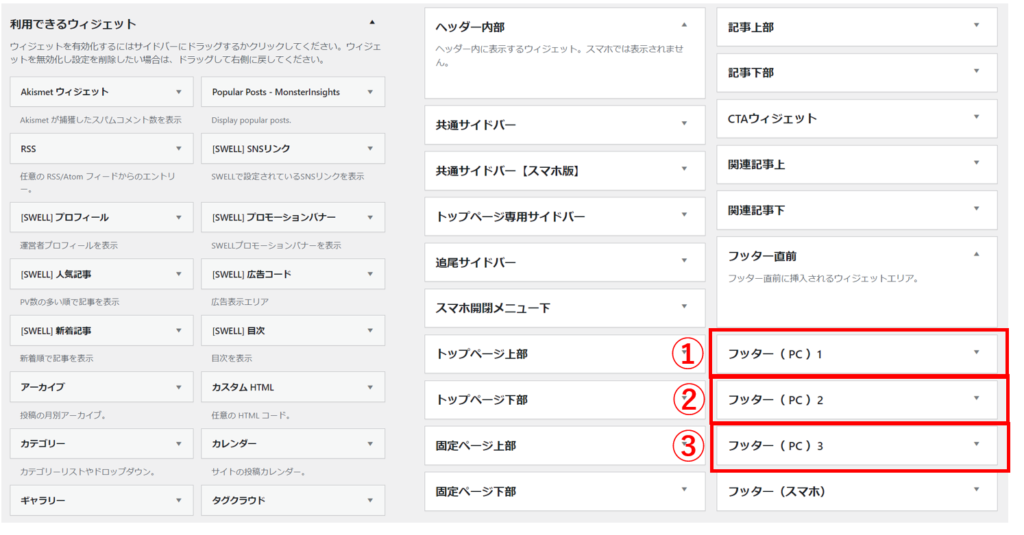
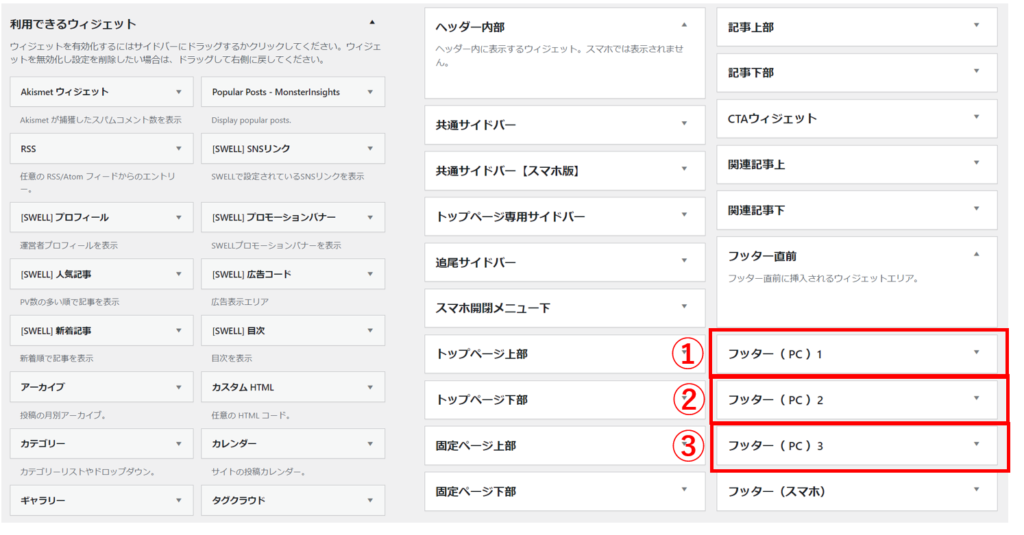
外観→ウィジェット
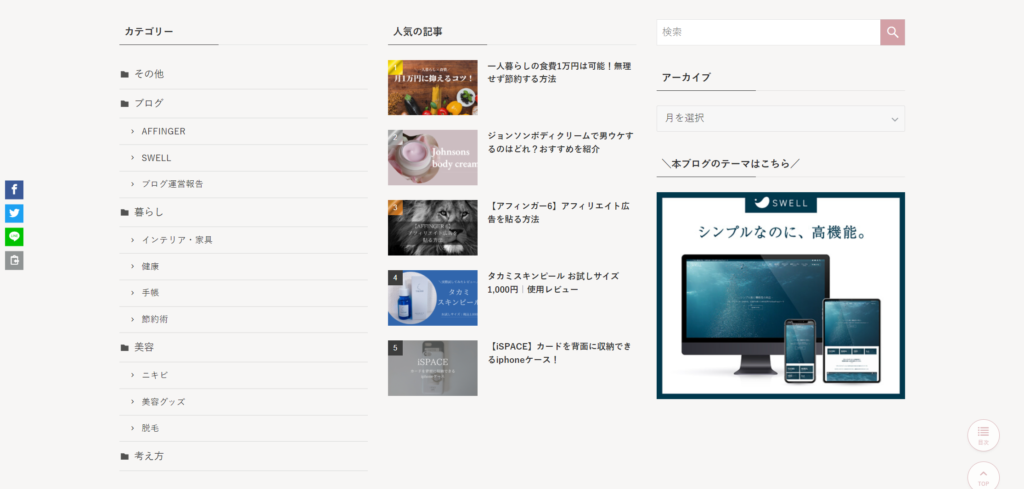
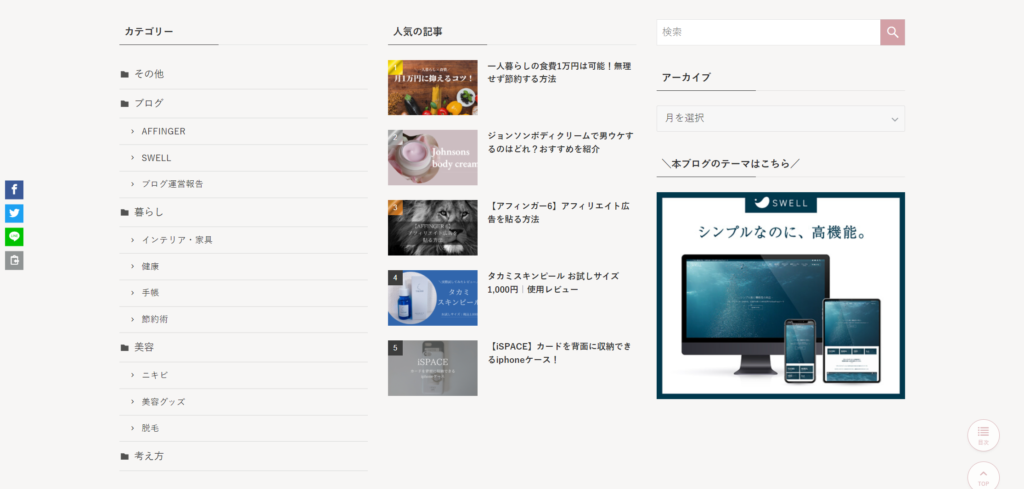
使用する箇所


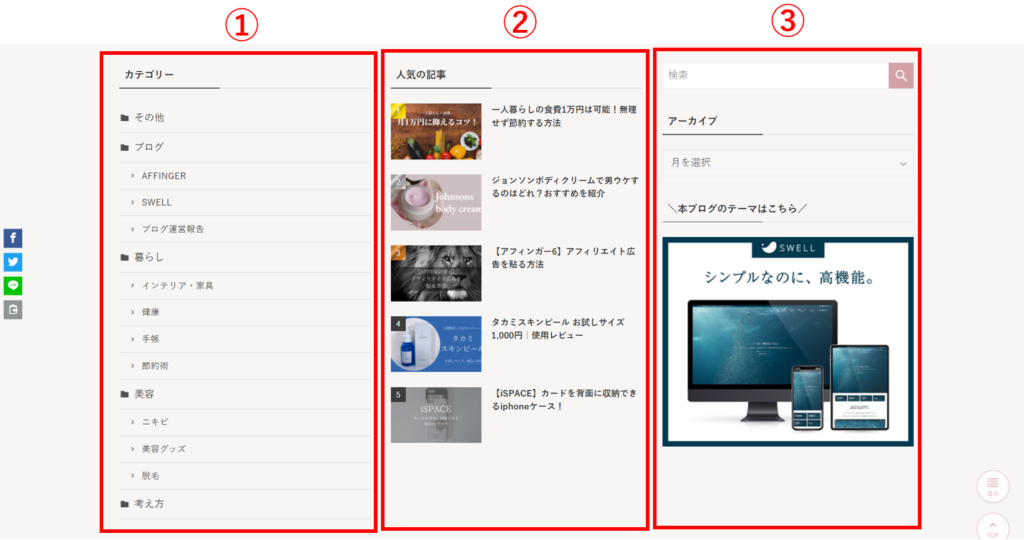
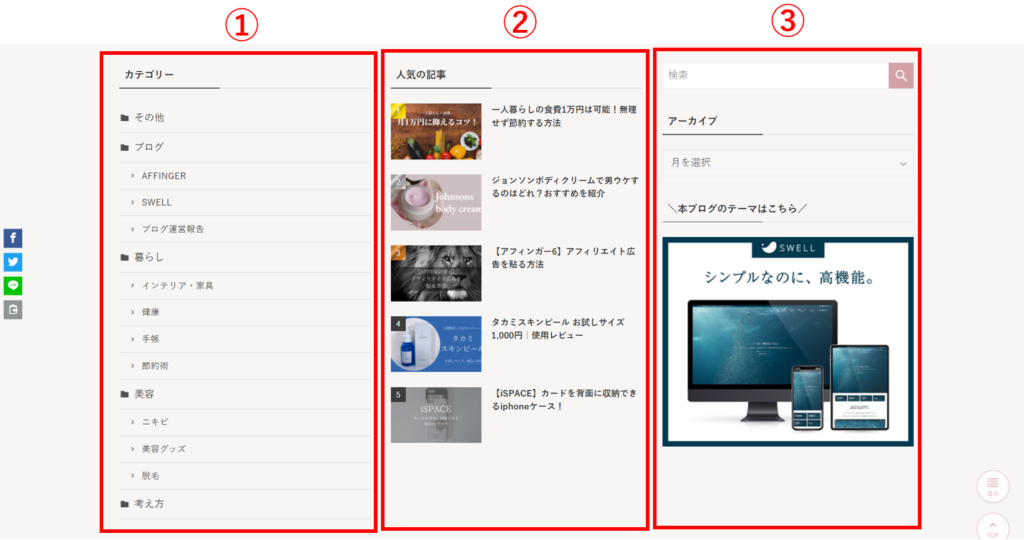
↑で設定すると、↓部分に反映されるよ


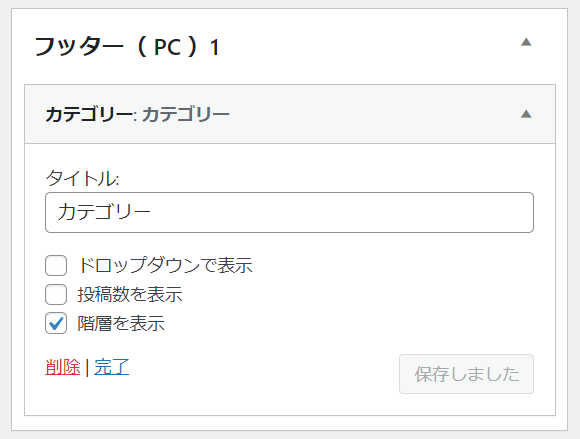
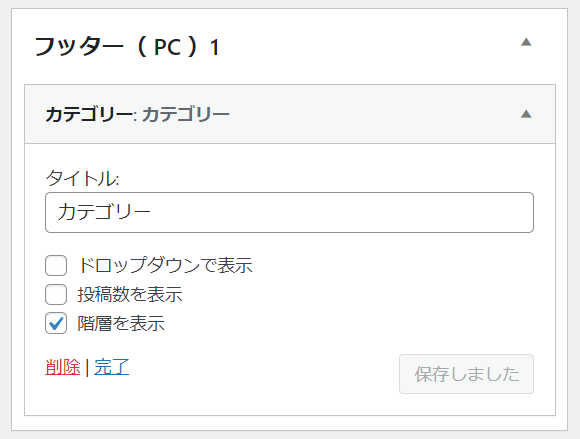
①:カテゴリーの設定





設定したら「保存」を押しましょう!
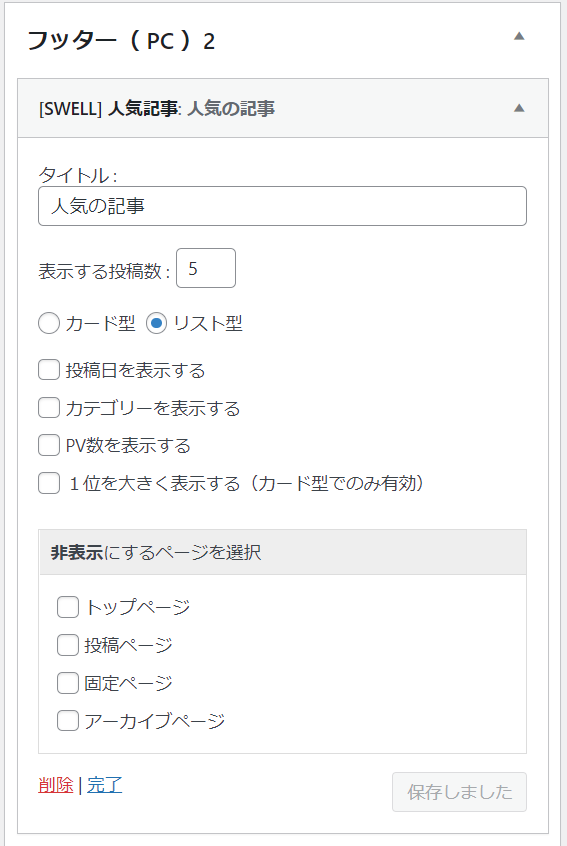
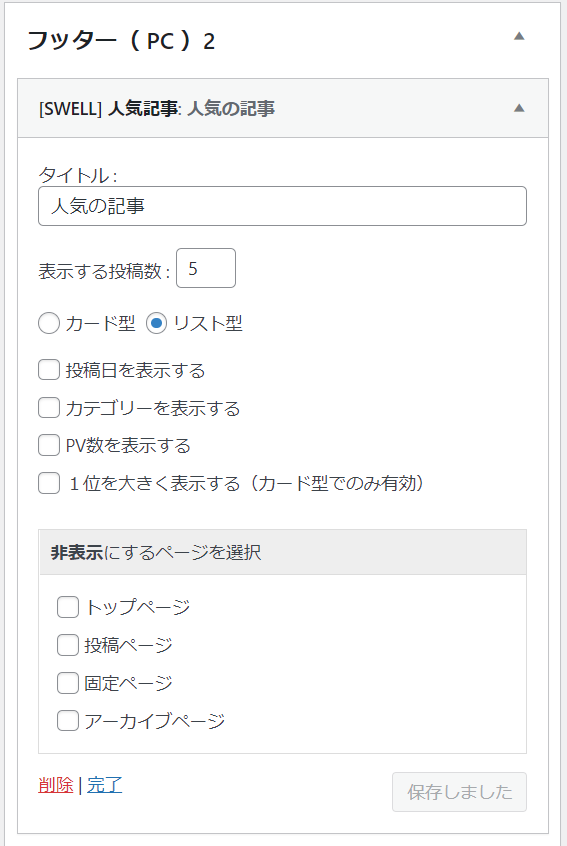
②:人気の記事の設定





設定したら「保存」を押しましょう!
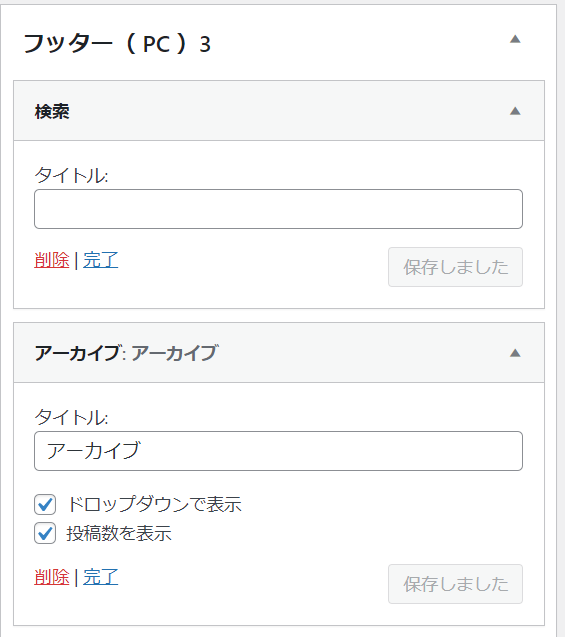
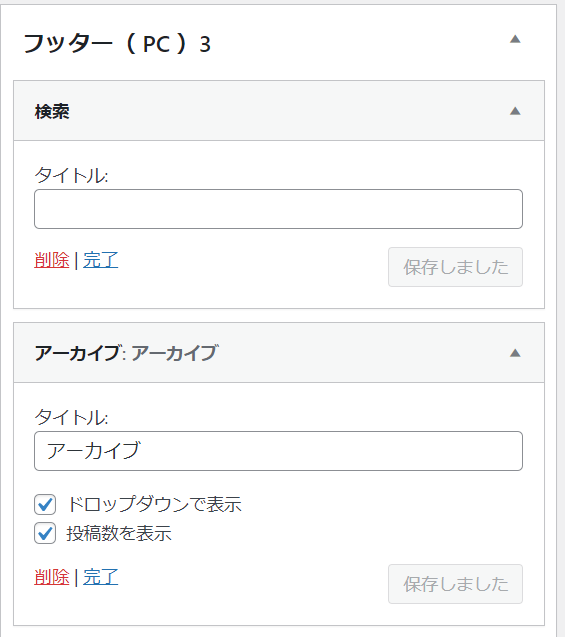
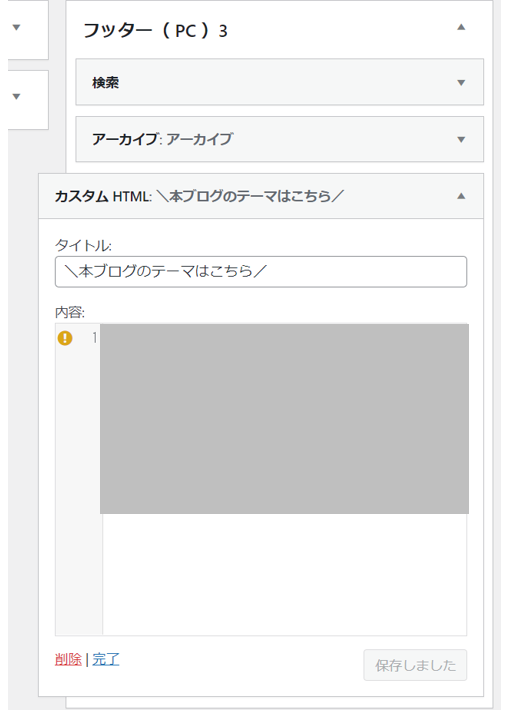
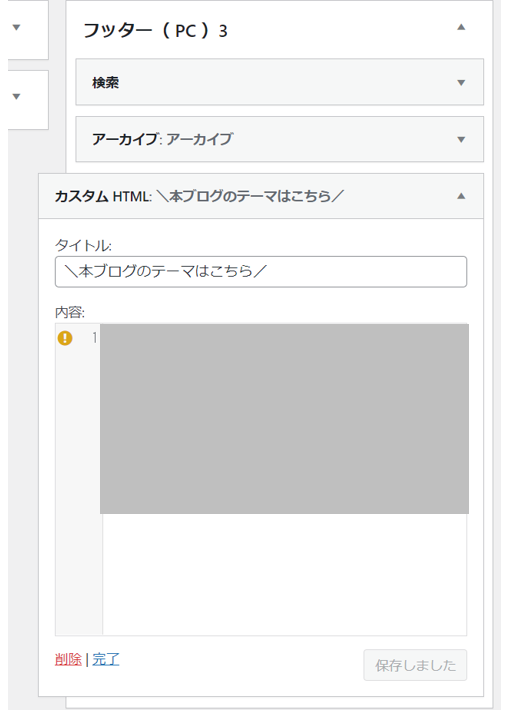
③:部分の設定
③部分は「検索」「アーカイブ」「カスタムHTML」を挿入しています。







設定したら「保存」を押しましょう!
3-2.フッターメニューのカスタマイズ


ここでは、メニューで設定しているフッター部分のカスタマイズをします。
フッターメニューを設定したら、カスタマイズをしていきましょう!
下記から作成していくよ!
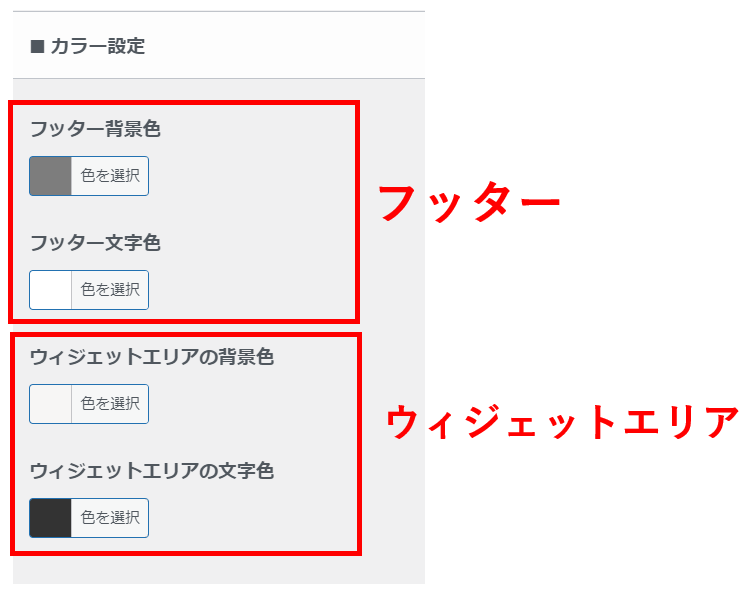
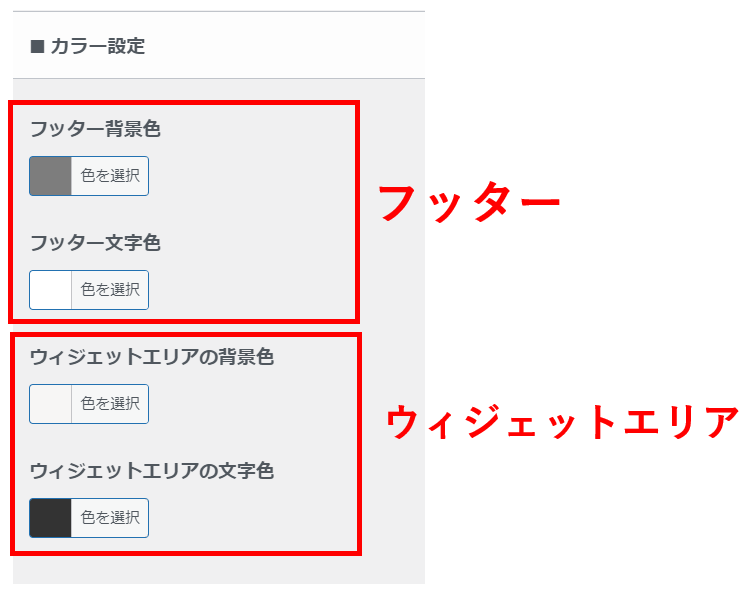
外観→カスタマイズ→フッター


まとめ:SWELLでTOPページを作成する
最後まで読んでくださり、ありがとうございました!
- Step1:メインビジュアル・ヘッダーをカスタマイズする
- Step2:固定ページ(メイン部分)をカスタマイズ
- Step3:フッターをカスタマイズ
TOPページはサイトの顔ともいえる場所なので、「どんなサイトなのか?」というのを読者に伝えるのに重要になってきます。
SWELLを使用している方も、これからSWELLを購入しようとしている方も、参考になれば嬉しいです。


参考にさせてもらったサイト
参考にできるSWELLサイト集







上記2つは、掲載しているサイトの数がとても多いので、参考にさせてもらってます!
TOPページ作成の際に、参考にさせてもらったサイト





とても分かりやすく、最初にTOPページを作る際に参考にさせてもらいました!
ぜひ参考にしてみてくださいね~♪